Learn how to dynamically update wpform field values dynamically using custom code and filters. Enhance your form functionality with real-time field value calculations.
In the GenesisWP Slack, Dan raised an excellent question about WpForms
How can we add two WPForms fields together and display the result in the form’s notification?
DAN BRUBAKER
To accomplish this, we’ll create a hidden field named “Total” and set it to the sum of the two other fields. We can then use a smart tag to display the total field’s value in the notification and confirmation message.

Using wpforms_process_filter
The wpforms_process_filter filter allows us to customize wpforms field values right after the form is submitted, but before it is saved in the database and emails are sent. This filter is essential for modifying form data on the fly.
This filter includes given parameters:
- $fields – (array) Sanitized entry field values.
- $entry – (array) Original $_POST global.
- $form_data – (array) Form settings or data settings.
We can then update field values on submission.
I’m using the form ID and field IDs to target the appropriate fields. Alternatively, you could target custom CSS classes added to the form and fields.

Example Implementation
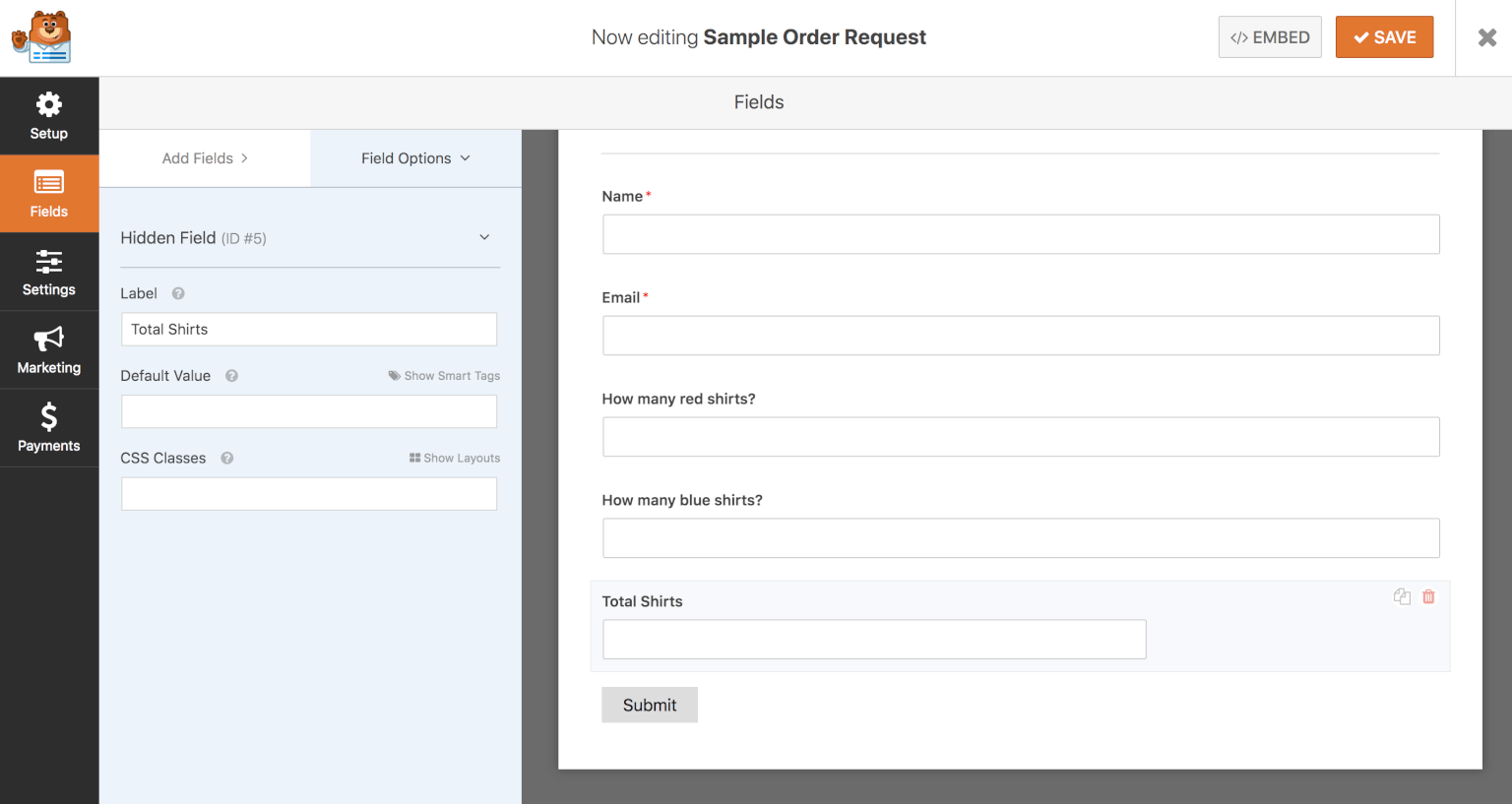
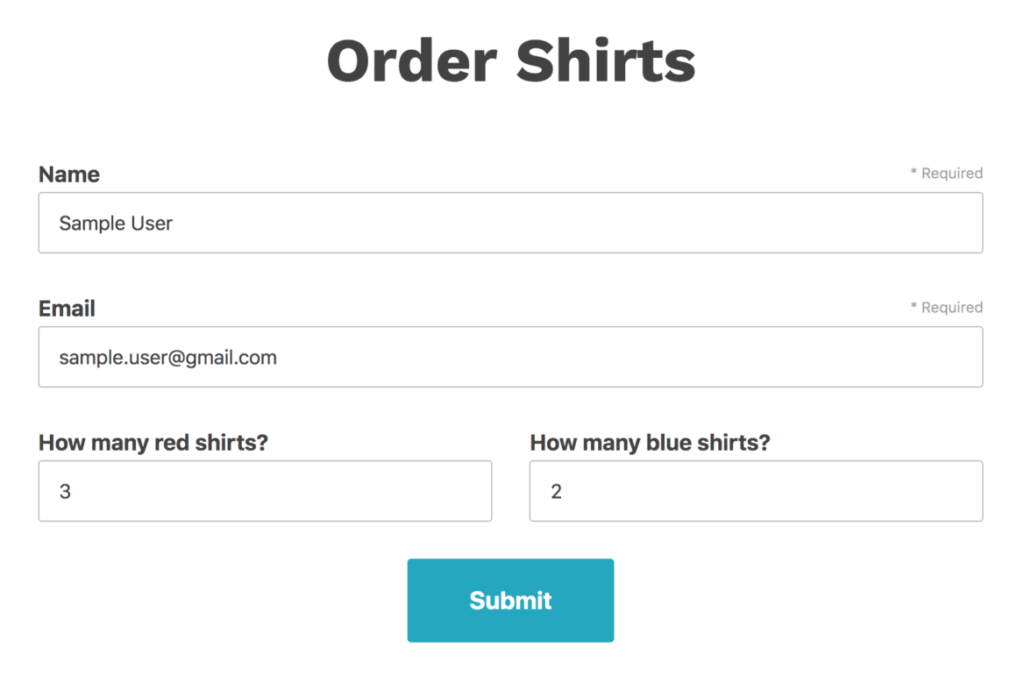
In our example, the form has number fields for Red Shirts and Blue Shirts, and a hidden field called “Total Shirts.”
Step-by-Step Implementation:
- Create Your Form:
- Add two number fields to your WPForms form: one for Red Shirts and one for Blue Shirts.
- Add a hidden field named “Total Shirts” to hold the calculated total.
- Add Custom Code:
- Use the following code snippet to update the Total Shirts field value upon form submission. Add this code to your theme’s
functions.phpfile or a custom plugin:
- Use the following code snippet to update the Total Shirts field value upon form submission. Add this code to your theme’s
/**
* WPForms, update total field
* @link https://noomaan.com/how-to-update-form-field-values-in-wpforms
*
* @param array $fields Sanitized entry field values/properties.
* @param array $entry Original $_POST global.
* @param array $form_data Form settings/data.
* @return array $fields
*/
function be_wpforms_update_total_field($fields, $entry, $form_data) {
// Only run on my form with ID = 7785
if (7785 != $form_data['id']) return $fields;
// Add red shirts (field ID 3) and blue shirts (field ID 4) into total (field ID 5)
$fields[5]['value'] = intval($fields[3]['value']) + intval($fields[4]['value']);
return $fields;
}
add_filter('wpforms_process_filter', 'be_wpforms_update_total_field', 10, 3);
This code targets a form with the ID 7785. It sums the values of the Red Shirts field (ID 3) and the Blue Shirts field (ID 4), and sets this sum in the Total Shirts field (ID 5).
How It Works
- The function
be_wpforms_update_total_fieldchecks if the form ID matches the specified ID (7785). - If it matches, it calculates the total of the Red Shirts and Blue Shirts fields.
- The total is then assigned to the hidden Total Shirts field.
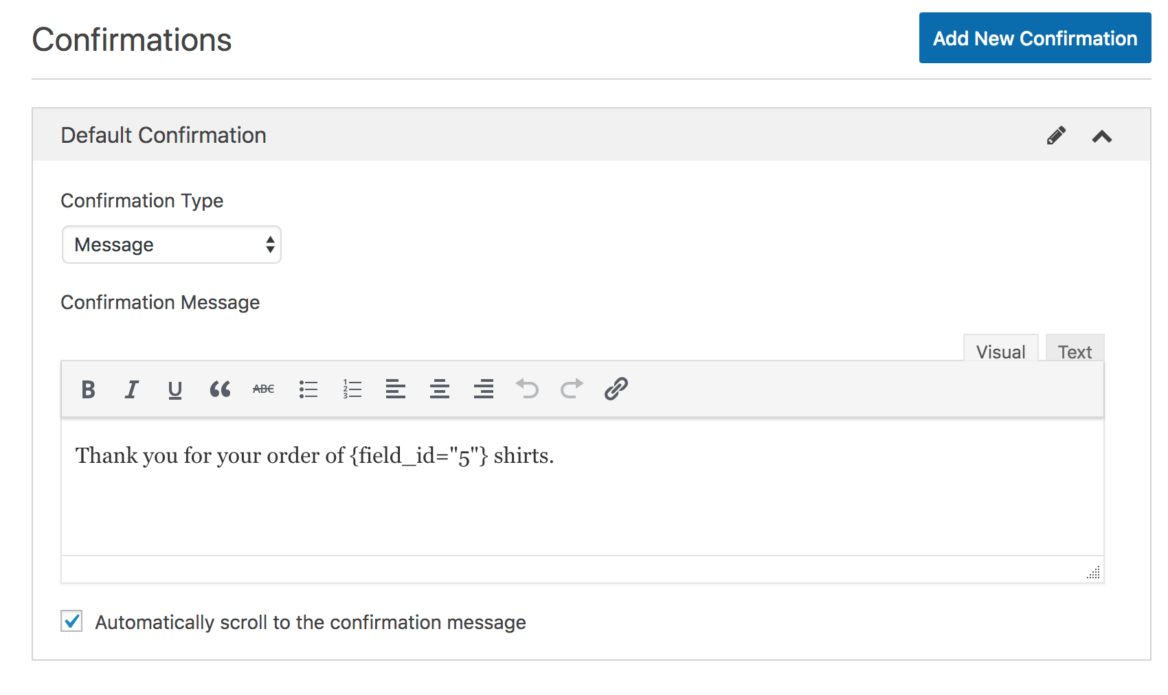
Displaying the Total in Notifications and Confirmations
Once the form is submitted, you can include the value of the Total Shirts field in your notification and confirmation messages using WPForms’ smart tags. For example, include {field_id="5"} in the notification email to display the total.


Testing Your Setup
After implementing the code, test your form thoroughly:
- Fill out the form with different values for the Red Shirts and Blue Shirts fields.
- Submit the form and check the confirmation message to ensure the total is displayed correctly.
- Verify the notification email to confirm that the total value is included.
Benefits of Dynamic Field Updates in WPForms
- Real-Time Calculations: Provides immediate feedback to users, enhancing the user experience.
- Improved Accuracy: Reduces the risk of manual errors in calculations.
- Enhanced Functionality: Allows you to create more interactive and engaging forms.
Conclusion
Updating form field values dynamically in WPForms can significantly enhance your form’s functionality and user experience. By using the wpforms_process_filter filter and some custom code, you can create forms that automatically calculate and display totals or other derived values. Follow the steps outlined in this guide to implement dynamic field updates in your WPForms and take your forms to the next level.