The introduction of block-based widget areas in WordPress marks a significant evolution in how we manage and customize our websites. In this guide, we will explore what block-based widget areas are, their benefits, and how to use them effectively.
Table of Contents
Introduction
Block-based widget areas are a new way to manage widgets in WordPress. Instead of using traditional widgets, you can now use blocks, providing more flexibility and control over the content and layout of your widget areas. This feature enhances the customization experience, making it easier to create complex layouts without needing to write any code.
Benefits of Block-based Widget Areas
Block-based widget areas come with several benefits:
- Enhanced Flexibility: Use a wide variety of blocks to customize widget areas, including text, images, galleries, and more.
- Improved Control: Easily adjust the layout and appearance of widget areas using the block editor’s intuitive interface.
- Consistency: Create consistent design elements across your site by reusing blocks in different widget areas.
- Future-proof: Align with the ongoing evolution of WordPress, ensuring compatibility with future updates and features.
Enabling Block-based Widgets
To use block-based widget areas, you need to ensure your WordPress installation is up-to-date (version 5.8 or later). Additionally, you may need to enable support for block-based widgets in your theme. To do this, add the following code to your theme’s functions.php file:
phpCopy codefunction enable_block_widgets() {
add_theme_support('widgets-block-editor');
}
add_action('after_setup_theme', 'enable_block_widgets');
Creating Block-based Widget Areas
Adding Block-based Widgets in the Customizer
- Navigate to the WordPress Customizer by going to
Appearance > Customize. - Select
Widgetsfrom the Customizer menu. - Choose the widget area you want to edit.
- Click the
Add a Widgetbutton, then select the blocks you want to add to the widget area.
Adding Block-based Widgets in the Widgets Screen
- Go to
Appearance > Widgetsin the WordPress admin dashboard. - Select the widget area you want to edit.
- Click the
Add Blockbutton to add blocks to the widget area. - Customize the blocks as needed.
Customizing Block-based Widgets
Once you have added blocks to a widget area, you can customize them just as you would in the block editor:
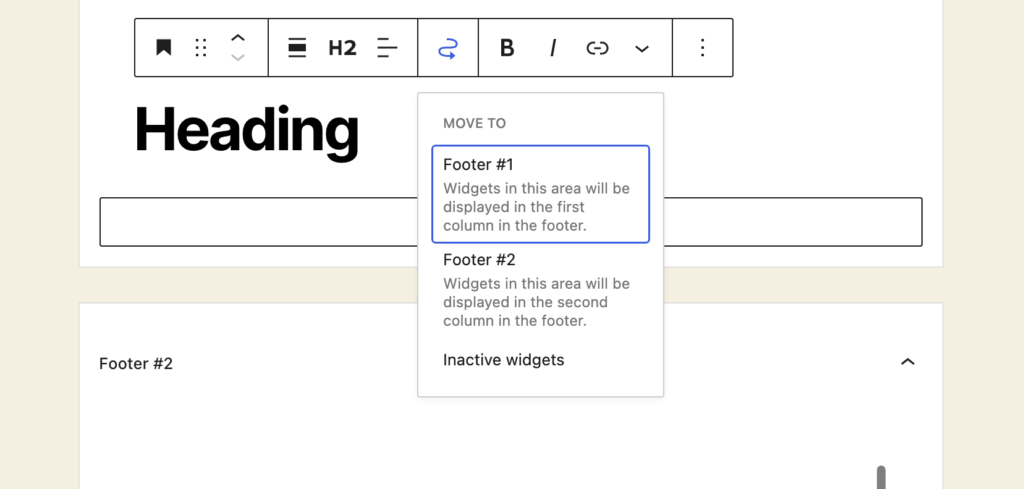
- Move Blocks: Use the drag-and-drop interface to rearrange blocks within the widget area.
- Edit Content: Click on a block to edit its content directly within the widget area.
- Adjust Settings: Use the block settings panel to adjust the appearance and behavior of each block.
Common Block-based Widgets
Some common blocks you might use in widget areas include:
- Paragraph: Add text content with various formatting options.
- Image: Display images, with options for alignment and captions.
- Gallery: Create a gallery of images.
- Buttons: Add call-to-action buttons.
- Navigation: Insert a navigation menu.
- Latest Posts: Display a list of recent posts.
- Categories: Show a list of post categories.

Best Practices
To make the most of block-based widget areas, consider the following best practices:
- Keep it Simple: Avoid overcrowding widget areas with too many blocks, which can make the layout cluttered and difficult to navigate.
- Consistent Design: Use the same blocks and styles across different widget areas to maintain a consistent design throughout your site.
- Responsive Layouts: Test your widget areas on different devices to ensure they look good and function well on all screen sizes.
- Utilize Reusable Blocks: Create reusable blocks for common elements like headers and footers to save time and maintain consistency.
Further Reading
For a comprehensive guide on unregistering WordPress blocks from all areas, refer to wordpress: How to Unregister WordPress Blocks (from everywhere!).
How to Unblock WordPress (Anywhere!). For more information, check out this article by Jason Lemahieu: Register a WordPress blog (fromplaces!) By following these steps, you can effectively manage the content available in your WordPress theme and ensure that your products deliver an efficient and effective experience. for your users.
Conclusion
Block-based widget areas in WordPress offer a powerful way to customize your site’s sidebar and other widget areas with the flexibility of the block editor. By understanding how to enable and use these new widget areas, you can create dynamic, responsive, and visually appealing layouts that enhance your website’s functionality and user experience.
By integrating the knowledge from this guide, you will be well-equipped to harness the full potential of block-based widget areas, ensuring your WordPress site is both modern and highly functional.