Learn how to master Gutenberg theme development for WordPress with our comprehensive guide. Discover essential techniques, best practices, and advanced tips to create visually stunning and highly functional WordPress themes using Gutenberg.
As a seasoned WordPress developer, I have built numerous websites using the innovative block-based editor, Gutenberg. In this article, I will guide you through the essential technical details for creating a Gutenberg-optimized theme, share our development approach, and provide real-world examples to inspire your projects.
Table of Contents
- Building a Gutenberg Theme
- Wide and Full Alignment Options
- Customizing Editor Font Sizes
- Defining Theme Colors
- Implementing Block Style Options
- Leveraging SASS for Efficient Styling
- Loading Editor Styles Correctly
- Adjusting Block Widths in Gutenberg
- Crafting Block Templates
- Developing Custom Blocks
- Exploring More Tutorials
- Understanding Types of Gutenberg Websites
- Evaluating If Gutenberg Is the Right Choice
Building a Gutenberg Theme
Creating a Gutenberg-friendly theme involves adapting your existing WordPress theme to support the block editor’s features. Most current WordPress themes are compatible with Gutenberg with a few adjustments.
Wide and Full Alignment Options
To enable wide and full alignment options for blocks like images, add the following support to your theme:
add_theme_support( 'align-wide' );Next, style these alignment options in your CSS to ensure they function correctly, similar to how you style .alignleft for left-aligned images.
Customizing Editor Font Sizes
Gutenberg allows users to select different font sizes for paragraph text in the settings panel. To define available font sizes, use:
add_theme_support( 'editor-font-sizes', array(
array(
'name' => __( 'Small', 'theme_text_domain' ),
'shortName' => __( 'S', 'theme_text_domain' ),
'size' => 12,
'slug' => 'small'
),
array(
'name' => __( 'Normal', 'theme_text_domain' ),
'shortName' => __( 'M', 'theme_text_domain' ),
'size' => 16,
'slug' => 'normal'
),
array(
'name' => __( 'Large', 'theme_text_domain' ),
'shortName' => __( 'L', 'theme_text_domain' ),
'size' => 20,
'slug' => 'large'
),
) );Ensure you add the corresponding CSS classes like .has-small-font-size to your theme’s stylesheet.
Defining Theme Colors
To control the color palette in Gutenberg, disable custom colors and define a specific palette:
add_theme_support( 'disable-custom-colors' );
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Blue', 'theme_text_domain' ),
'slug' => 'blue',
'color' => '#59BACC',
),
array(
'name' => __( 'Green', 'theme_text_domain' ),
'slug' => 'green',
'color' => '#58AD69',
),
) );Add the necessary CSS classes to your stylesheet for background and text colors.
Implementing Block Style Options
Each block type in Gutenberg can have multiple style options. For example, the Quote block offers “Regular” and “Large” styles. You can register or unregister block styles using:
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote'
} );
wp.blocks.unregisterBlockStyle( 'core/quote', 'large' );
Leveraging SASS for Efficient Styling
Using SASS (Syntactically Awesome Style Sheets) simplifies the process of creating and managing styles for both the frontend and editor. For instance, you can loop through theme colors and generate the necessary CSS classes automatically.
Loading Editor Styles Correctly
To load editor styles, enable support and add the stylesheet:
add_theme_support( 'editor-styles' );
add_editor_style( 'assets/css/editor-style.css' );Alternatively, use the enqueue_block_editor_assets hook to load a separate stylesheet with prefixed CSS classes targeting only the editor.
Adjusting Block Widths in Gutenberg
Ensure that the max-width of blocks in the Gutenberg editor matches your site’s frontend styles. Use SASS to define and apply these styles:
.wp-block {
max-width: $content-width;
&[data-align="wide"] {
max-width: none;
@include media(">=medium") {
max-width: none;
margin-left: calc(25vw - 25%);
margin-right: calc(25vw - 25%);
}
}
&[data-align="full"] {
max-width: none;
}
}Crafting Block Templates
Block templates can streamline the content creation process by pre-populating the editor with a set of default blocks. Customize these templates to suit specific content structures and define how strictly users can modify them.
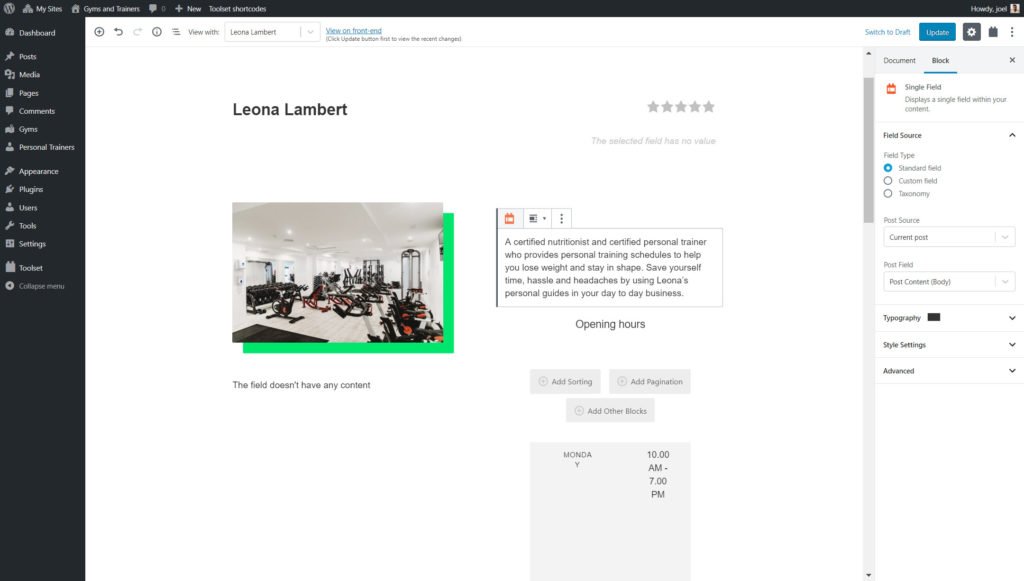
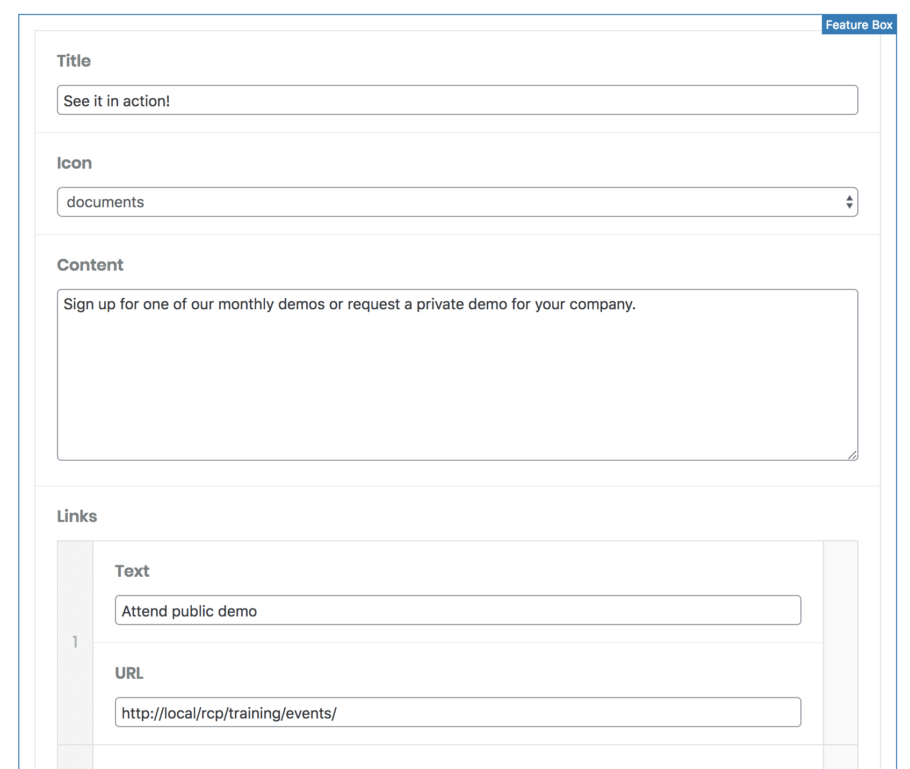
Developing Custom Blocks
Decide whether to build custom blocks from scratch using JavaScript or leverage a plugin like Advanced Custom Fields (ACF). For client projects, using ACF can expedite development and deliver high-quality results. For widely distributed plugins, building from scratch ensures no dependency on external libraries.
Exploring More Tutorials
There are numerous tutorials available for extending and customizing Gutenberg. Some notable ones include:
Understanding Types of Gutenberg Websites
Gutenberg websites generally fall into two categories: simple and custom.
Simple Gutenberg Websites
These are ideal for content-focused sites where clients can easily create visually appealing pages using core blocks. This approach is perfect for non-profits and small businesses needing cost-effective, high-impact websites.
Custom Gutenberg Websites
For more complex sites, we follow a traditional web development process. This includes designing custom blocks and layouts tailored to the client’s specific needs, ensuring a unique and functional user experience.

Evaluating If Gutenberg Is the Right Choice
Consider the value proposition for each project when deciding whether to use Gutenberg. Its benefits include faster and cheaper development for simple sites and the ability to future-proof projects by using the latest editing technology. However, for complex pages and layouts, a traditional page builder might still be the better option.
Many websites require complex elements in content that are easy to implement as custom blocks but difficult to do with TinyMCE. For an instance, the RCP project required various custom blocks. Before that, these would be a mix of shortcodes with Shortcode UI, custom TinyMCE plugins, and metaboxes.
By understanding and implementing these strategies, you can create highly functional and visually appealing websites with Gutenberg, enhancing the overall WordPress development experience.

Gutenberg is used mostly for content pages on the site; it replaces a lot of custom templates we would have developed previously. But for complex pages like the homepage and landing pages, sometimes we disable Gutenberg for those templates and build a true page builder with Carbon Fields or ACF.
It’s not that Gutenberg can’t be used for complex pages, it just might not be the easiest interface to use in such instances. As Gutenberg has become more valuable, this will become less of an issue.