Gutenberg theme developement for WordPress can significantly enhance your website design and functionality, providing a seamless content editing experience. Here’s a comprehensive guide to mastering Gutenberg theme development.
Start Development with Atomic Design
To start your journey in Gutenberg theme development, adopt the atomic design methodology. Atomic design is a design system created by Brad Frost that categorizes UI components into five levels: Atoms, Molecules, Organisms, Templates, and Pages. This approach helps in building reusable components that are scalable and maintainable. f you are working with a designer, make sure they are familiar with the block editor and use an atomic design approach.
- Atoms: Basic blocks building like buttons,input fields, and labels.
- Molecules: Groups of atoms functioning together, like a form label and input.
- Organisms: Complex UI components composed of molecules and atoms, such as a navigation bar.
- Templates: Page-level objects that place components into a layout.
- Pages: Specific instances of templates with original content.
Starting with atomic design ensures consistency and efficiency throughout your theme development process.

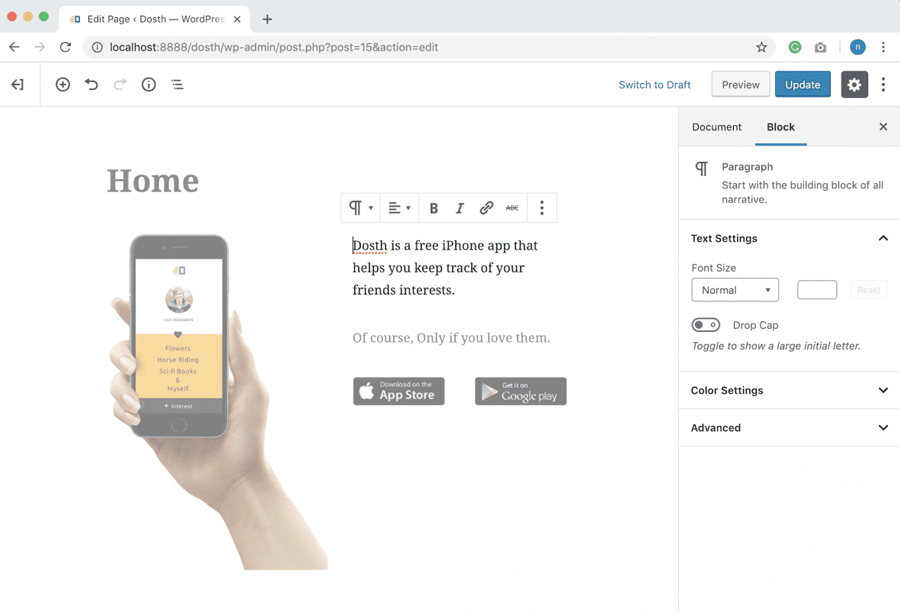
Editor Styles
Gutenberg allows you to customize the block editor to match the frontend of your theme. Here are some essential tips for editor styles:
Use an editor stylesheet to load a separate CSS file in the editor with your unique block styles. Create an editor-style.css file in your theme, and add the following code to your theme’s functions.php file to load it.

You can use the editor font sizes feature to define different font size options for paragraph text. The defaults are Small, Normal, and Large, but you can load as many as you’d like.
SASS
Using SASS (Syntactically Awesome Stylesheets) for your styles is a best practice. It allows you to write cleaner, modular, and more maintainable CSS.
- Install SASS: If you haven’t installed SASS, do so via npm:bashCopy code
- Create SASS Files: Organize your styles into partials and use imports to compile them into a single CSS file.
npm install -g sassAdd Color Palette Support
You should also update the Gutenberg color palette to use your choices in theme colors. We can also use the color options for changing button colors and adding background color to full width sections. Define a custom color palette to ensure consistency between the editor and the frontend.
add_theme_support('editor-color-palette', array( array( 'name' => __('Primary', 'themeLangDomain'), 'slug' => 'primary', 'color' => '#0073AA', ), // Add more colors as needed ));
Additional Editor Scripts and Styles
Include additional scripts and styles to enhance the editor experience.
function mytheme_add_editor_styles() { add_editor_style('editor-style.css'); } add_action('admin_init', 'mytheme_add_editor_styles');Register Block Styles
Register custom block styles to provide more design options.
wp_register_style( 'my-block-editor-styles', get_template_directory_uri() . '/editor-style.css', array(), '1.0', 'all' ); add_action('enqueue_block_editor_assets', 'my_block_editor_styles');Remove Core Blocks
Sometimes, you may want to disable certain core blocks that are not needed. You can also remove core blocks using wp.blocks.unregisterBlockType. We basically remove core wordpress blocks when we build a custom blocks that’s very similar, to minimize confusion.
function mytheme_allowed_block_types($allowed_blocks) { return array( 'core/paragraph', 'core/image', // Add more blocks as needed ); } add_filter('allowed_block_types', 'mytheme_allowed_block_types');Custom Blocks
Creating custom blocks tailored to your needs is a powerful feature of Gutenberg.
- Create Block Files: In your theme directory, create a folder for blocks.
- Registering Custom Blocks:
function mytheme_register_custom_block() { wp_register_script( 'custom-block-js', get_template_directory_uri() . '/blocks/custom-block.js', array('wp-blocks', 'wp-element', 'wp-editor') ); register_block_type('mytheme/custom-block', array( 'editor_script' => 'custom-block-js', )); } add_action('init', 'mytheme_register_custom_block');Client Training
Once your Gutenberg theme developement is completed,give training to your clients on how to use it is crucial.
- Create Documentation: Provide comprehensive documentation on how to use the custom blocks and editor styles.
- Video Tutorials: Record video tutorials demonstrating the key features of the theme.
- Ongoing Support: Offer ongoing support to help clients with any issues or updates.
By following these tips, you can master Gutenberg theme development, creating a robust and flexible WordPress theme that meets the needs of your users and clients.